Setting up Work in Progress (WIP)
Introduction
The Autowork Online Work in Progress (WIP) tab allows you to easily view information on currently outstanding jobs and invoices. The documents are sorted into a set of customisable columns, one for each particular status, and the status of a job can quickly be changed by simply dragging and dropping it with your mouse. The WIP screen also offers selectable view templates, these are fully user-customisable, and can be used to set a selection of status codes specific to a particular job role.
Benefits
- Customisable views – see the status of all documents relevant to you at a glance
- Simple, clean user interface – easily and efficiently manage the status of jobs
- Automatic key tagging facility – easily keep track of your customers’ keys
- Valeting options – automatically advise staff where a vehicle needs to be valeted

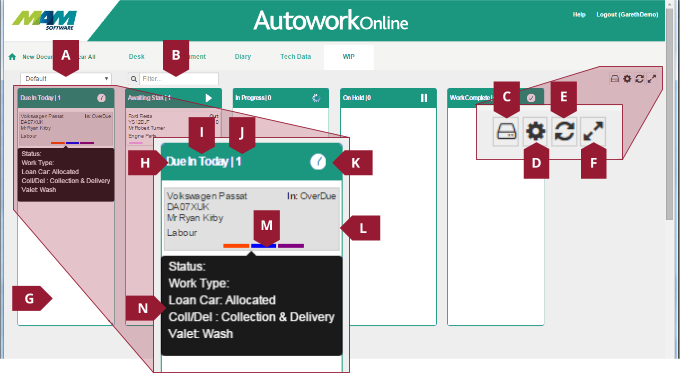
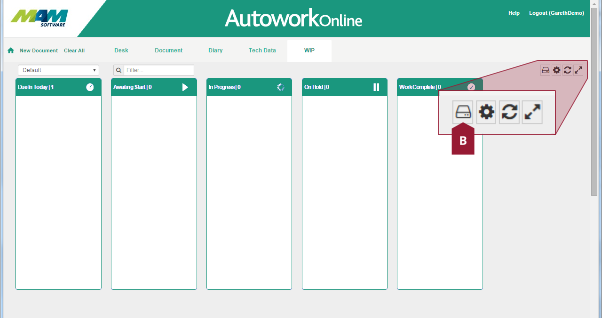
- WIP template selection dropdown menu
- Filter text field – can be used to search on various fields, for example, a customer’s name.
- WIP template settings button – access the WIP template settings
- Settings menu button – select which status codes will display in the selected WIP view
- Refresh button
- Fullscreen button
- Status code pane header – contains the status code name (H), the number of items that currently have that status (I), and status code icon (J)
- Document – contains the details of a job or invoice
- Status colours – show the current status of the document, from left to right these are: Overall status code, valeting option, loan car option, and collection option.
- Document details popup – shows various extra details for the job when the user rolls their mouse over the status colours
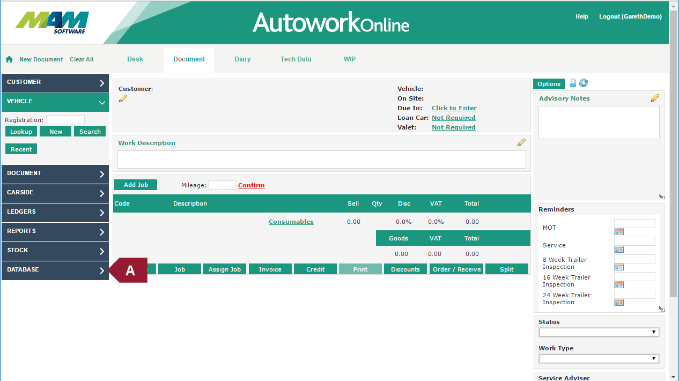
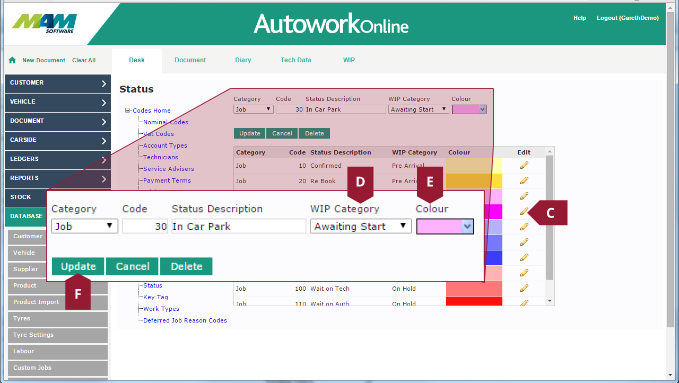
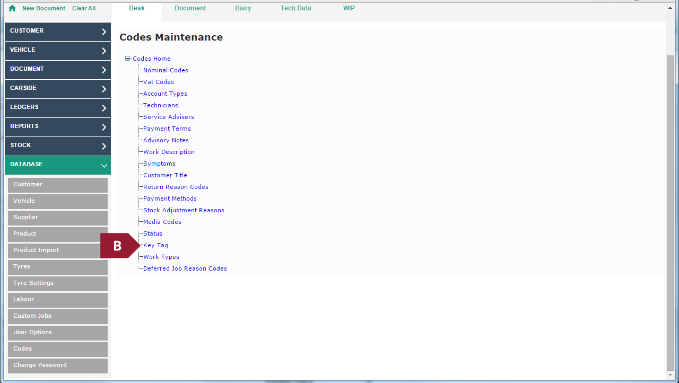
- Click the Database menu button.

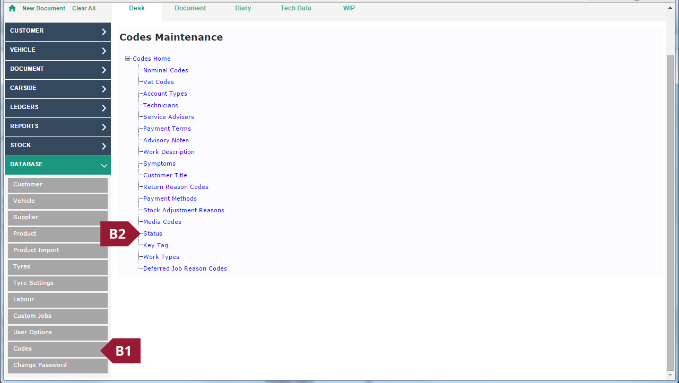
- Click the Codes (B1) menu item, and then the Status (B2) link.

- Click the Edit button against the code you would like to modify.
- Select an option from the WIP Category dropdown menu.
- Make a selection from the Colour dropdown menu, this will be used to indicate the status within the WIP screen.
- Click the Update button to apply the changes.

Creating a new template
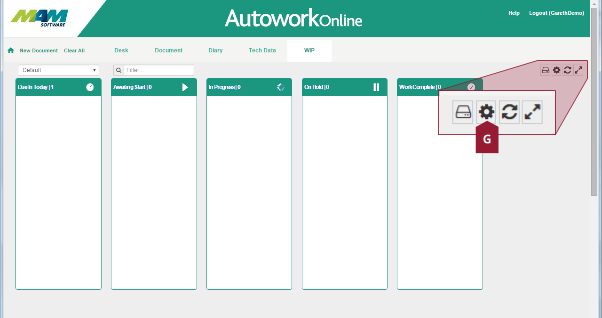
- From the main screen, click the WIP tab.

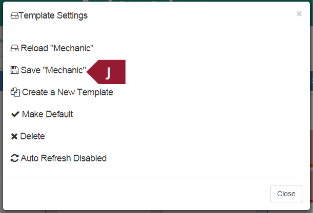
- Click the Template Settings button, located in the upper right.

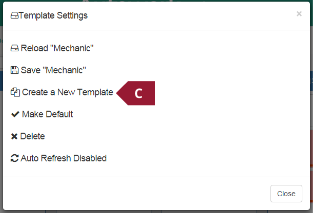
- Click Create the New Template link.

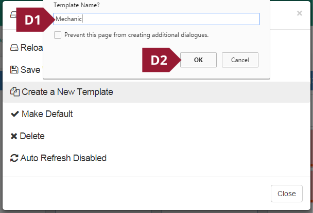
- Enter a job role into the Template Name text field (D1), for example “Mechanic”, then click the OK button (D2).

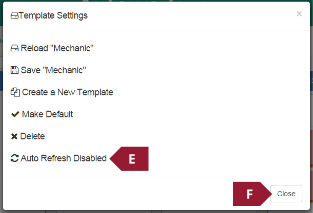
- Optionally, click the Auto Refresh Disabled link to enable automatic refreshing of the WIP screen at 60 second intervals.
- Click the Close button.

- Click the Settings button in the upper right of the screen.

- Click any of the statuses you would like to show in the currently selected template. Any statuses that are highlighted in blue will display on the WIP screen for this template. When you are happy with the selected statuses, click the Close button.

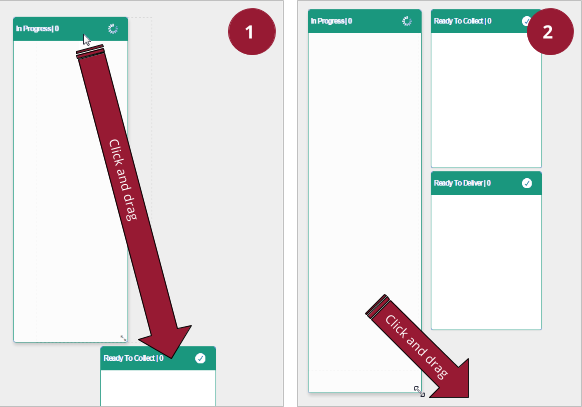
- The next screen will allow you to set the layout of the WIP screen for the selected template. The panes for each status code can be moved by left-clicking and dragging their headers (1), and can be resized by left-clicking and dragging their bottom-righthand corner (2).

- Once you are happy with the layout, click the Template Settings button (see step B), and then click Save .

Editing an existing template
Adding or removing status codes
Statuses can be added and removed from the WIP screen by performing steps G and H in the above Creating a new template section.
Rearranging status code panes
To rearrange already existing status code panes, you can simply click and drag the header to move, and click and drag the lower-lefthand corner of the box to resize it, as per step I of the Creating a new template section.
Creating new key tags
- Click the Database menu button, then click the Codes menu item, as per steps A and B1 of the Setting up document status codes section.
- Click the Key Tag link.

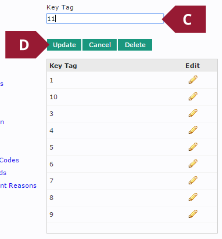
- Enter a reference into the Key Tag text field (this can be up to four characters long).
- Click the Update button to save the changes.

Editing an existing key tag
- Access the Key Tag menu, as per steps A and B in the above Creating new key tags section.
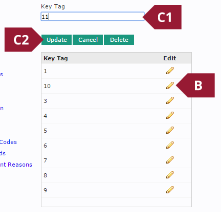
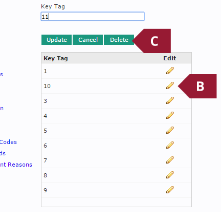
- Click the Edit button against the code that you would like to edit.
- Modify the code in the Key Tag text field (C1), aEnter a reference into the Key Tag text field (this can be up to four characters long).

Deleting an existing key tag
- Access the Key Tag menu, as per steps A and B in the above Creating new key tags section.
- Click the Edit button against the code that you would like to edit.
- Click the Delete button.

- If you are sure that you would like to delete the key tag, click the OK button at the prompt (D1), If you would like to cancel the deletion, then click the Cancel button (D2).